-
[html css] 웹폰트 넣는 방법 font-family(폰트패밀리)사용 방법 2가지오늘의 정보 2022. 12. 8. 08:00728x90반응형

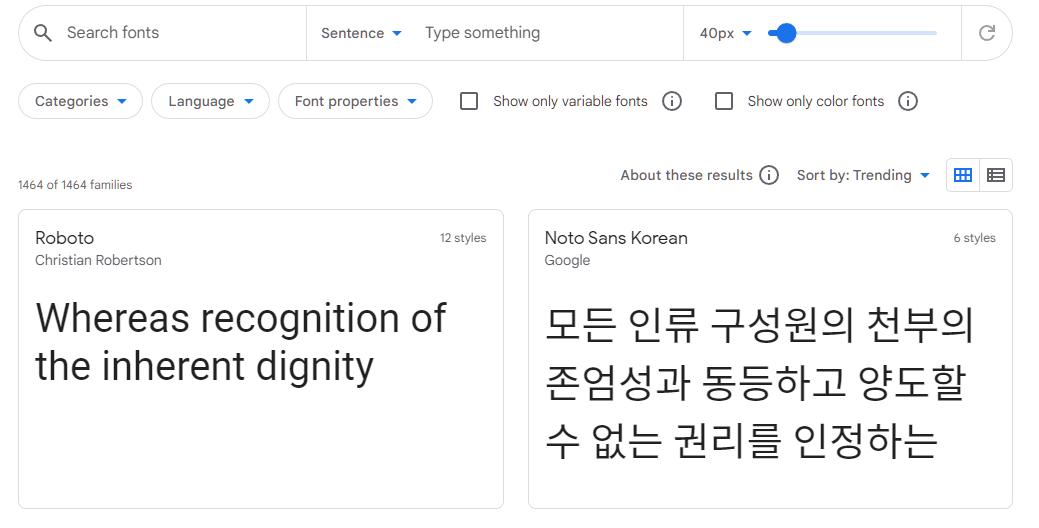
1. 구글폰트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

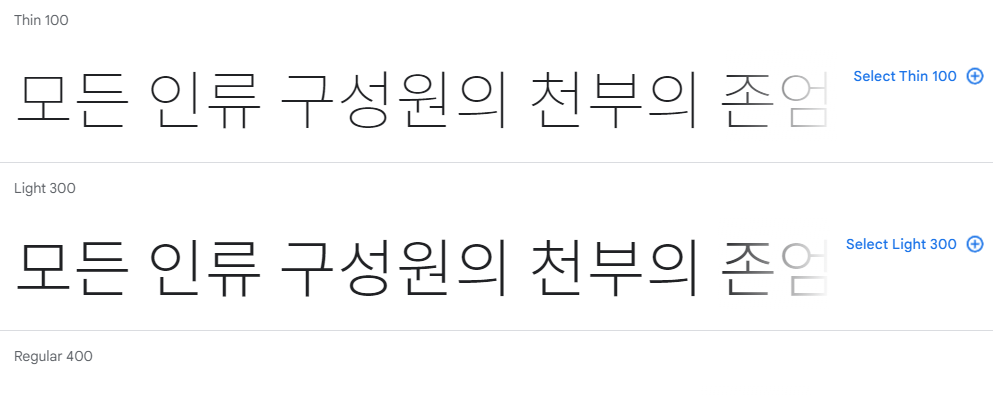
원하는 서체를 누르고 다음 화면으로 진입- 스크롤해서 아래 화면이 보일때까지 내려가서
select Thing ** + 버튼을 눌러준다.

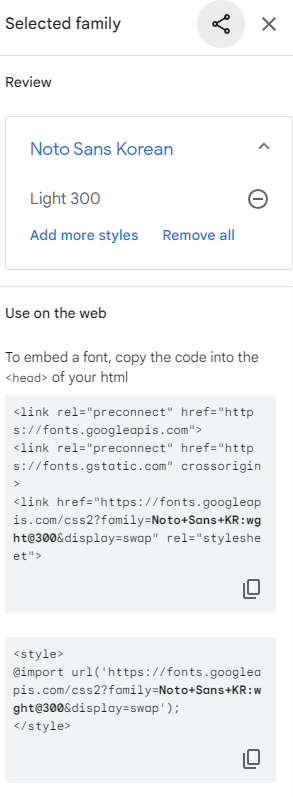
버튼의 +가 -가 되면서 옆의 화면이 뜬다.

( <-뜨지 않으면 오른쪽 상단의 아이콘 클릭)

css파일에 넣을 내용은 밑의 < style> </style> 사이의 내용
css파일 상단에
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap');
내용을 붙여 넣고, 해당 폰트를 사용할 객체의 스타일 시트 내용에
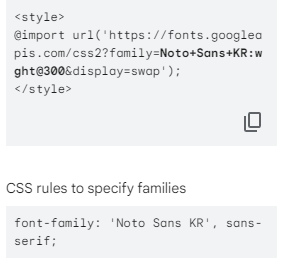
더 아래로 스크롤 하면 나오는 아래 내용을 넣어 주면 된다.

css rules to specify families
아래 내용을 넣어주면 된다.
font-family: 'Noto Sans KR', sans-serif;

2. 눈누폰트
눈누
상업용 무료한글폰트 사이트
noonnu.cc
눈누폰트에 접속해서 원하는 폰트를 골라서 눌러 폰트 상세 화면으로 진입한다.

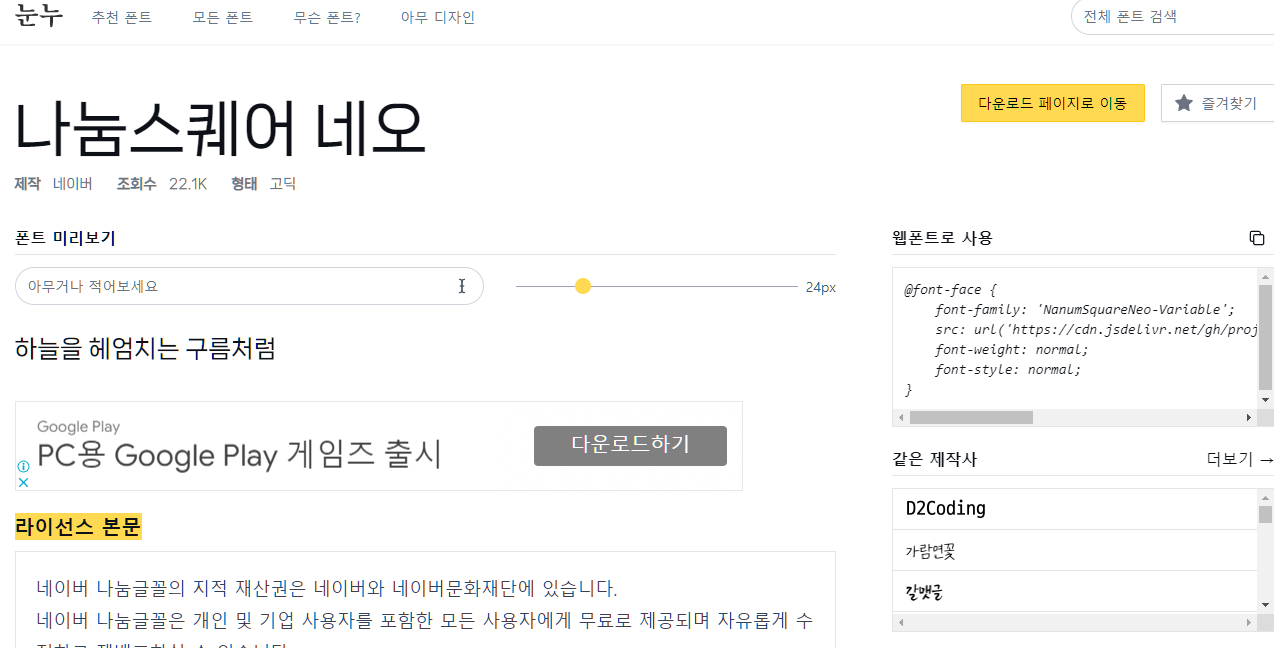
원하는 폰트를 누르면 아래와같은 화면이 나오는데, 그중 화면의 오른쪽 상단에 보이는 웹 폰트로 사용 부분을 확인한다.

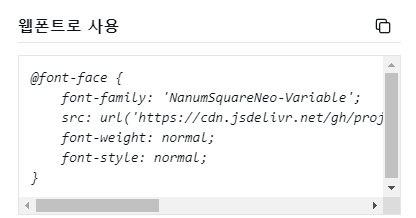
해당부분은 아래와같은데 복사 아이콘을 눌러서 복사할 수 있다.

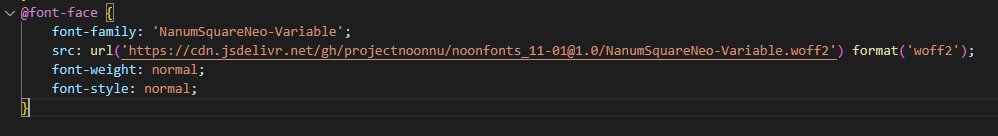
복사한 내역을 css영역 상단에 붙여 넣고 구글 폰트 처럼 해당 폰트를 사용할 객체의 스타일 시트 내용에
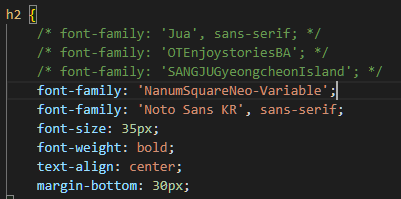
폰트 패밀리 부분만 넣어주면 된다.

상단에 붙여넣기 font-family: 'NanumSquareNeo-Variable';
이부분만 객체의 속성값에 넣어주면 된다.

눈누는 라이센스 내역 꼭 확인 해서 사용하도록 한다!
728x90반응형'오늘의 정보' 카테고리의 다른 글
[html css] 선택자 after 속성으로 다이아몬드 꼬리 만들기. (1) 2022.12.10 [html css] 엔티티 코드를 이용해서 특수문자를 표기. (0) 2022.12.09 [html css] line-height 배수로 표기 (숫자만 표기 할 경우) (0) 2022.12.07 [html css] 배경색 rgba로 투명도 조절 (0) 2022.12.06 [html css] background 위치 조정 배경 위치 조정-가운데정렬 (0) 2022.12.05