-
[팁팁] 피그마(Figma)에서 일러스트레이터 없이 이미지 트레이스(이미지 추적) 기능사용해 svg파일 만들기오늘의 정보 2022. 12. 20. 08:00728x90반응형

로고 파일이 필요할 때 작은 사이즈만 구할 수 있을 때
사이즈를 억지로 늘리면 픽셀이 깨져서 작업물의 완성도가 떨어져 보이는 경우가 많다.
그럴 때 svg 파일 혹은 ai 파일의 로고 파일을 구할 수 있다면 제일 좋겠지만
그렇지 못할 경우에는 Figma에서 제공하는 plugin을 사용해서 이미지를 svg 파일로 만들어 사용할 수 있다.
다만 복잡한 이미지는 완벽하게 따주지 못한다는 단점이 있다.
일러스트를 사용해서 이미지 추적(image trace) 기능을 이용해서 벡터 방식의 이미지로 변환해도 완벽한 아웃라인을 따는 것은 힘들다.
일러스트 프로그램은 유료 이지만 Figma는 무료이니
이런 작업을 가끔 할사람은 Figma를 이용해서 깨지지 않는 로고 파일을 만드는 게 더 합리적이다.
우선 Figma는 무료이지만 회원가입을 해야한다.
아래 주소로 접속해서 회원가입을 먼저 해야 한다.
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
회원가입을 하고 로그인을 한 후에 New design file을 눌러 작업화면으로 진입해보자.

작업화면으로 진입하면 아래와 같은 화면을 볼 수 있다.

이제 여기서 작업하고 싶은 이미지를 화면상에 붙여 넣기 하면 된다.
(그냥 작업 중인 화면에서 복사해서 붙여 넣기 해도 되고, 저장한 이미지를 화면으로 드래그해서 넣어도 된다.)

이제 이 이미지를 따기 위한 이미지 추적(image trace) plug in을 설치하자.
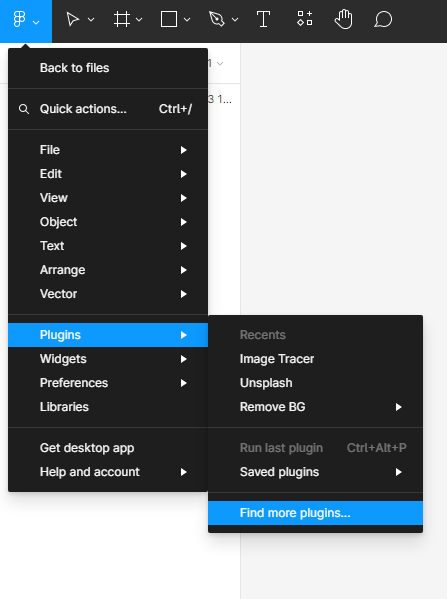
왼쪽 상단 피그마 로고 옆에 아래 화살표를 누르면 중간쯤에 Plugins ->Find more plugis 메뉴로 들어갈 수 있다.

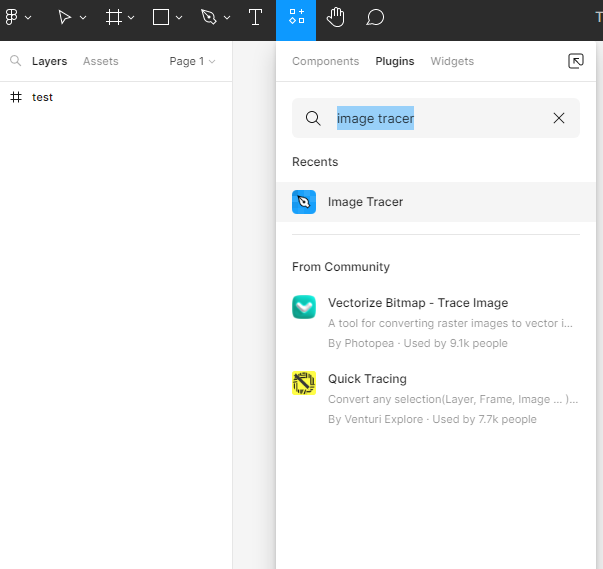
그럼 아래 화면이 나온다. 아래에 보는 것 같이 상단에 있는 아이콘을 눌러도 해당 검색 화면을 볼 수 있다.
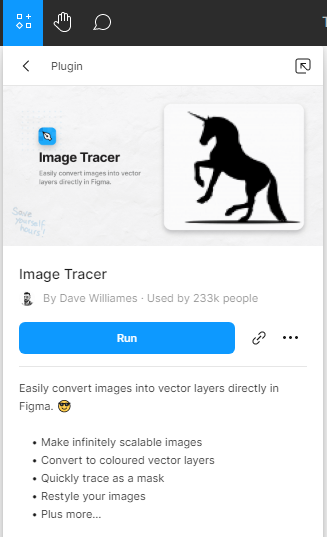
검색창에 image tracer를 검색하면 아래와 같은 플러그인이 뜬다.

누르면 run 버튼이 뜬다. run 버튼을 눌러 준다.

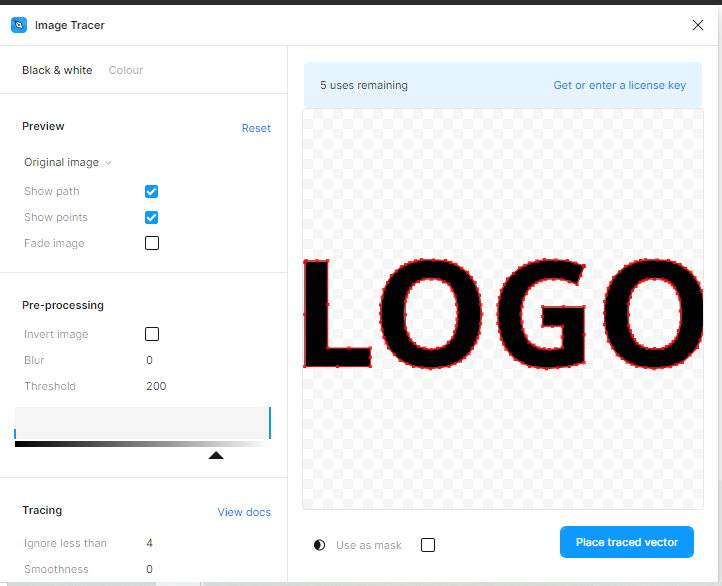
run 버튼을 누르고 나면 상세 조작이 가능한 창이 뜬다.

원하는 정도의 패스가 나올 때까지 치수를 조정한 후에 Place trace vector 버튼을 눌러주면 벡터 방식으로 패스로 이미지가 변환된다.
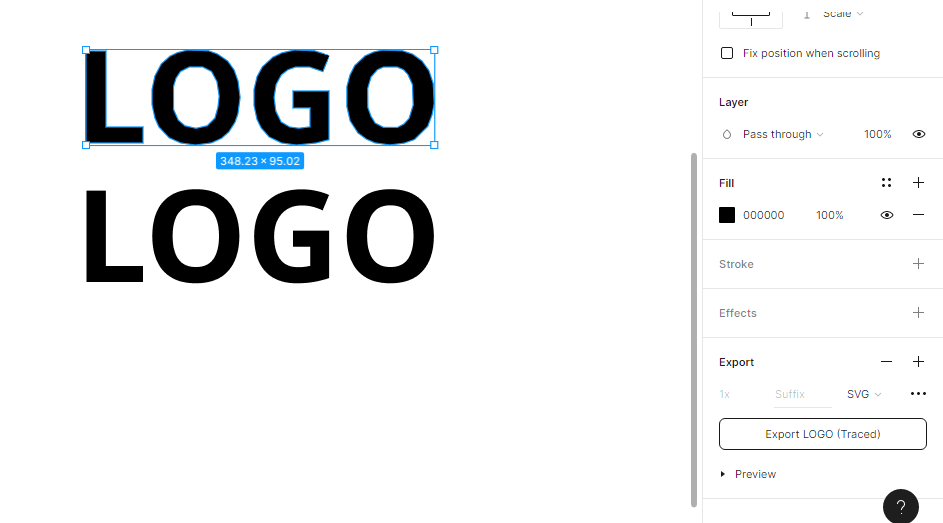
버튼을 누르면 만들어진 패스 이미지가 원본과 겹쳐 있기 때문에 이동해서 이미지가 두 개인걸 확인해 주면 된다.

겹쳐진 상태 
만들어진 벡터 이미지 만들어진 벡터 이미지를 Figma의 Export 기능을 이용해서 svg 파일로 저장하면 끝이다.
저장을 원하는 이미지를 선택하고 오른쪽 하단의 Export부분에서 파일 확장자를 SVG로 바꾸고
아래의 Export 버튼을 눌러주면 저장이 된다.

처음 사용 후에는 이미지 선택 후 마우스 우클릭 메뉴에서도 플러그인 선택이 가능하다.
 728x90반응형
728x90반응형'오늘의 정보' 카테고리의 다른 글
[html css] label 로 텍스트 클릭 시 체크박스 체크되도록 연결하기 (0) 2023.01.08 [html css] 태그중 특정 속성 선택자 css 스타일 정의 (0) 2022.12.21 [html css] first / last 순서 선택자 child & of type (0) 2022.12.17 [html css] text 숨기기 (0) 2022.12.16 [html css]li n번째 속성만 선택자로 지정하기 (0) 2022.12.12